LE BUREAU DES UX : EN QUÊTE DE POLICE

SI LE TEXTE EST LE FOND DE VOTRE DISCOURS, LA POLICE, ELLE, EN EST LA FORME. C’EST UNE COMPOSANTE MAJEURE DE TOUTE INTERFACE, À NE PAS NÉGLIGER. ET LA TYPOGRAPHIE EST UN MONDE EXTRÊMEMENT VASTE ET COMPLEXES, MAIS QUELQUES RÈGLES PERMETTENT DE S’EN SORTIR FACILEMENT.
#1. TERMINOLOGIE, ET SAUT DANS LE TEMPS
Se plonger dans la terminologie typographique est un fascinant voyage dans le temps. Le terme « police d’écriture » lui même semble faire débat, mais prend le sens de document établissant une preuve, un accord entre deux partis, comme dans « police d’assurance », et désigne la liste exhaustive de caractères disponibles. Rien à voir donc avec les forces de l’ordre.

Photo by Raphael Schaller on Unsplash
Une police d’écriture, donc, rassemble tous les corps, graisses et style d’une famille de caractères. Un corps, style, et graisse donnés correspondent à une « fonte« , car à l’origine les caractères tapés étaient une collection de petits plots en plomb, et d’un coup ce vocabulaire nous ramène à Gutenberg. Les termes anglais, plus souvent utilisés dans le monde de la tech (et que nous utiliserons par la suite) sont encore plus clairs dans leur étymologie : fonte devient font, et les majuscules deviennent « upper case » et minuscules « lower case », tout simplement car elles étaient rangées ainsi : les majuscules en haut et les minuscules dans la casse du bas, casier pour ranger les plots.
Nous avons donné dans le paragraphe précédent trois mots caractérisants une fonte :
- Le corps correspond à la taille de la police
- Le style correspond à la variante : romain, italique, ombré, …
- La graisse (weight) correspond à l’épaisseur du trait. Plus la graisse est grande, plus le trait sera épais, en relation direct avec la quantité d’encre appliqué au plot.
Ainsi, la phrase « Roboto 12pts Italic Semibold » décrit une unique fonte : famille, corps, style et graisse.
#2. UNE FONT, UNE IDENTITÉ
Si nous sommes facilement attirés par la gratuité d’une font, elle peut à elle seule représenter une marque. J’en veux pour exemple les logo suivants, qui ne sont rien de plus que des mots, écrits dans une police bien particulière.
Dans certains cas, on peut même commander sa propre font, comme par exemple la Parisine, une font spécialement créée pour la RATP, le cahier des charges étant d’être une Helvetica plus moderne (Helvetica étant, par exemple, utilisée dans le métro de New York).

Ligne 1 du métro parisien par la RATP
Si vous voulez prendre conscience de l’impact d’une police sur le rendu, l’ambiance et le message qu’elle fait passer, ce site vous propose des pochettes de cassettes fictives : Fonts on Tape. Nous vous aussi conseillons la courte vidéo sur la police Banco, qui en quelques minutes expliques bien des choses sur les polices :
Les polices sont catégorisées de manière très précises par différents classifications, comme celles de Thibaudeau, Vox-Atypi, Novarese, … Mais pour simplifier, nous allons vous présenter 3 types extrêmement importants, dont un secondaire, et nous verrons quelques autres types intéressants pour le monde de la tech.
#3. FONT SERIF
La première catégorie est la famille des fonts « avec serif« , ou « empattements » en français. Ces empattements là pour « finir » le trait, et réduisent la distance relative entre deux caractères. Ce type de font se retrouve majoritairement sur des supports imprimés, car les empattements sur support numérique perturbent la lecture à cause de la résolution des écrans qui déforment et floutent ces empattements (surtout en petite taille). On parle d’antialiasing, et si vous pouvez le désactiver sur votre ordinateur vos yeux vous diront merci ! Cependant grâce à ces empattements, on sépare plus facilement les mots entre eux puisqu’un mot est un groupe plus compact.
Quelsques exemples : Times New Roman, Georgia, Garamond.
Le message convoyé par ces polices sont un ton sérieux, comme dans le journalisme, et un certain sens du luxe.
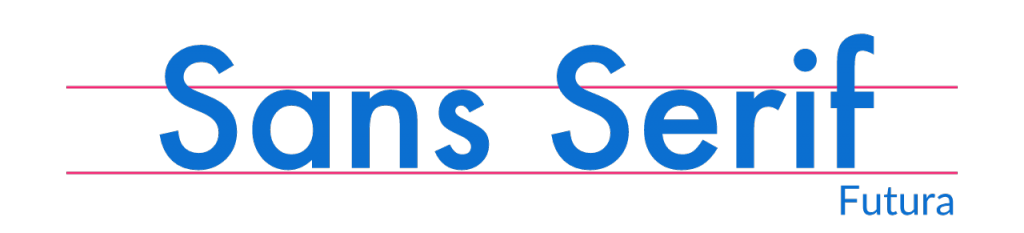
#4. FONT SANS SERIF
Si les fonts avec serif existent, c’est que les font « sans » serif existent aussi ! Si une police contient le mot « Sans » (en français dans le texte) ce qu’il n’y aura pas d’empattements, comme par exemple la Comic Sans MS. Cet article, par exemple, est rédigé en Pluto Sans Regular. Contrairement aux polices avec serif, ces polices sont plus faciles à lire car offrant plus d’espace et de contraste entre les caractères. Ce sont donc les polices à privilégier sur un support numérique, quel qu’il soit ! Notamment dans le cas de long textes, mais nous reparlerons de cela en fin d’article.
Quelques exemples : Roboto, Lato, Helvetica
Le message convoyé est un ton moderne, souvent utilisé dans les logos associés au monde de la tech.
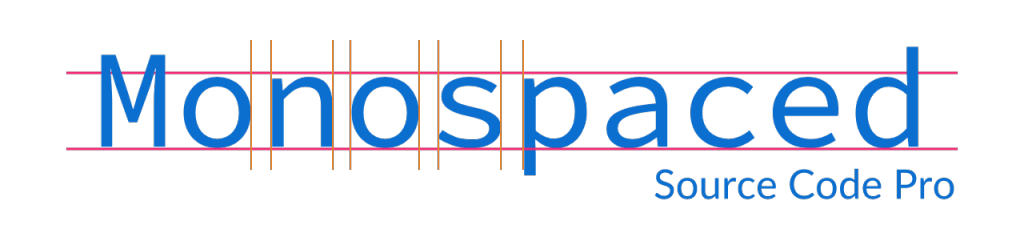
#5. MONOSPACED FONT
Un type de font que tous les développeurs adorent, c’est le monospaced. Souvent utilisés dans le code, dans le terminal, ou dans les snippets de code sur internet, ces polices ont la particularité que chaque caractère prend exactement le même espace. Ça permet, entre autre, d’aligner plus facilement les lignes entre elles. Parmi ces polices, on va retrouver des polices orientées code, comme la Fira Code ou la JetBrains Mono, et des polices orientées terminal avec la Consola (Windows), Monaco (MacOS), Ubuntu Mono (vous savez). Sans surprise, avec un usage quasiment exclusif pour des écrans, elles sont en grande majorité sans serif.
#6. AUTRES TYPES DE FONT
Pour les logos et les illustrations, vous pouvez utiliser des « display fonts« . Avec ou sans serif, ces polices sont très souvent décoratives, très grasses, avec plus ou moins décorées (et décoratives). Elles peuvent parfois être utilisées pour des titres mais jamais au grand jamais pour du texte long ! Les décorations les rendent illisibles en petites taille, et le cerveau mettra beaucoup plus de temps à interpréter les mots, donc à réserver pour des usages ponctuels uniquement. Elles sont néanmoins très utiles pour amener une touche personnelle, et casser le rythme d’une interface parfois trop fade.
Et il existent bien entendu assez de types de fonts pour toute une vie :
- Slab serif : lorsque les empattements sont carrés et épais. Pensez machine à écrire.
- Grotesque : une sous famille des sans serif, parmi les premières d’ailleurs, et appelées ainsi à cause de leur rejet du style plus classique (blackletter ou avec serif).
- Blackletter : inspirées des lettrines gothiques, ces polices sont parmi les plus vieilles (dont, celle utilisée par Gutenberg) et rappellent l’art calligraphique.
- Handwriting, Calligraphic : miment l’écriture naturelle
- Geometrique, Humaniste : basées sur des formes plus simple (le o de Futura est un cercle parfait) et des espacements repensés pour la lecture
- …
#7. LES LIGATURES
Certaines polices viennent avec des « ligatures ». Une ligature est un ensemble de caractères (2 ou plus) qui sont rassemblés pour en composer un autre. Un exemple simple est le « supérieur ou égal » : pour l’écrire avec un clavier, on utilise souvent les deux caractères, <=. Une ligature permettra à la police d’automatiquement remplacer ces 2 caractères par le sigle ≤, bien plus lisible. Si les ligatures sont très utilisées dans le monde du développement pour améliorer la lisibilité de votre code (nous en parlions dans notre article sur VSCode), elles peuvent parfois être utilisées dans un but purement décoratif, pour donner un côté moderne et unique à un mot / logo. Par exemple, avec la police Pincoyablack (gratuite, la version payante propose encore plus de libertés):
#8. NOS CONSEILS D’UTILISATION
Pour une application, il est recommandé d’utiliser une à deux font, la première étant le plus souvent celle du ton que l’on souhaite convoyer, et si cette font s’adapte mal aux plus petits caractères, ou aux longs textes, une seconde font plus facile à lire est souvent recommandée. Cette seconde font, si vous avez bien suivi, devra si possible être sans serif. Mais ce n’est pas parce qu’elle n’est pas « celle de la marque » qu’il ne faut pas la choisir avec attention ! Elle doit être en harmonie avec la première, pour ne pas créer de décalage.
Exceptionnellement une troisième font monospaced peut être utilisée si du code est impliqué, et une font Display est autorisée dans les illustrations, des logos ou pour un usage plus visuel que textuel évidement.
Et si vous ne savez pas quelle font choisir, ou souhaitez en découvrir une, le site I Love Typography propose un étonnant moteur de recherche pour font, non pas par catégorie ou famille, mais par morphologie : Cedars+. Attention, on peut facilement y passer du temps !
GRÂCE À CETTE COURTE INTRODUCTION, VOUS VOILÀ ARMÉ(E)S POUR MIEUX RECONNAÎTRE ET DONC CHOISIR LA POLICE QUI DONNERA DU CARACTÈRE À VOTRE PRODUIT. ET RASSUREZ VOUS, BEAUCOUP DE POLICES DONNENT DES INDICES DANS LEUR NOM POUR VOUS DONNER UNE IDÉE. SI ON VOUS DIT PROXIMA SANS MEDIUM, VOUS SAVEZ À QUOI VOUS ATTENDRE DÉSORMAIS !
- Vues264